Fast Field
This project was made while I was working at a digital agency. It was a fun challenge on a very short timeline. The challenge was to make a mini website to accompany their main website. To do this I researched checklist app competitors and identify UX and UI updates we could make in order to drive sign up trial conversions as well as educate consumers that will find the site from ads.
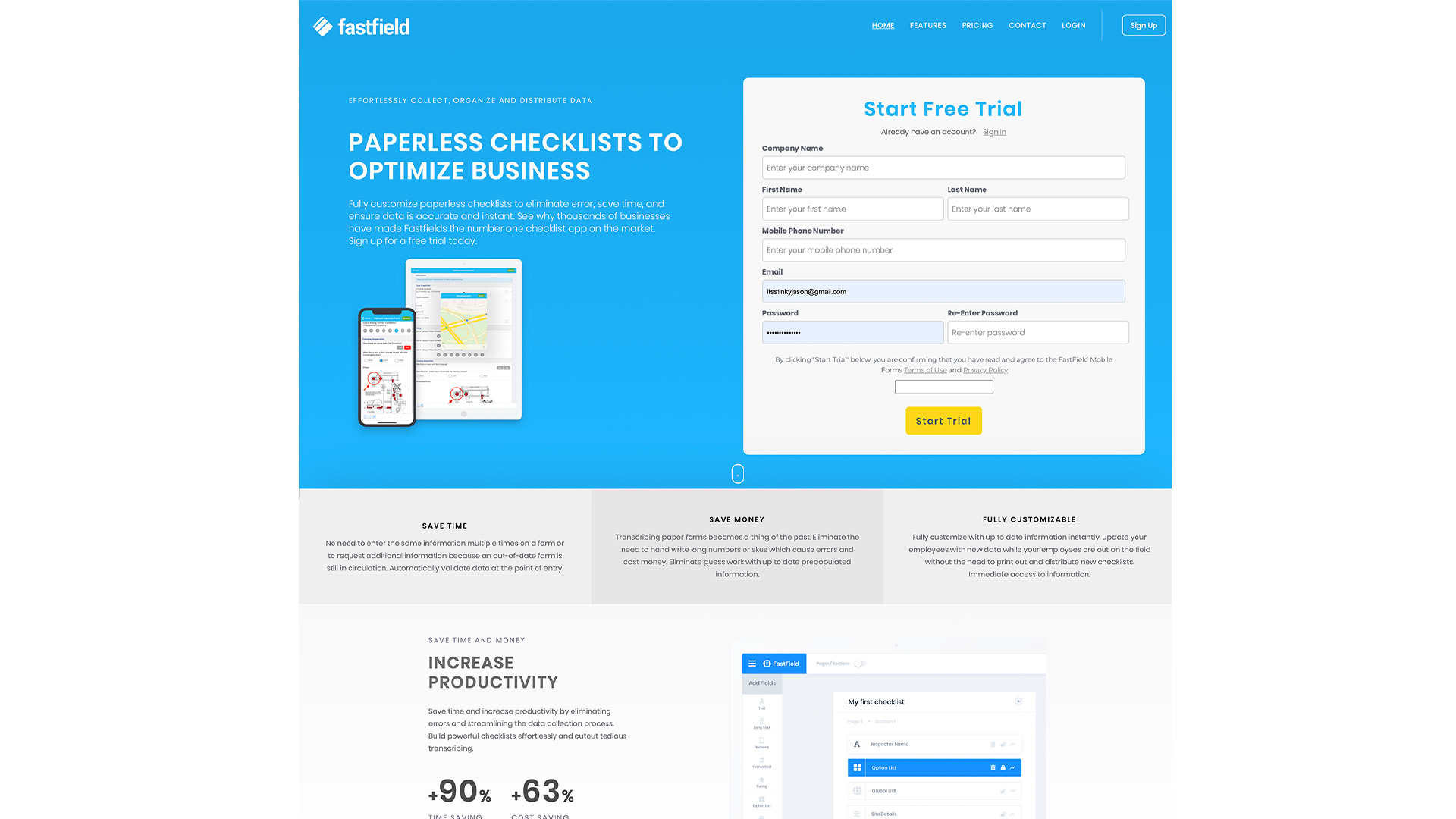
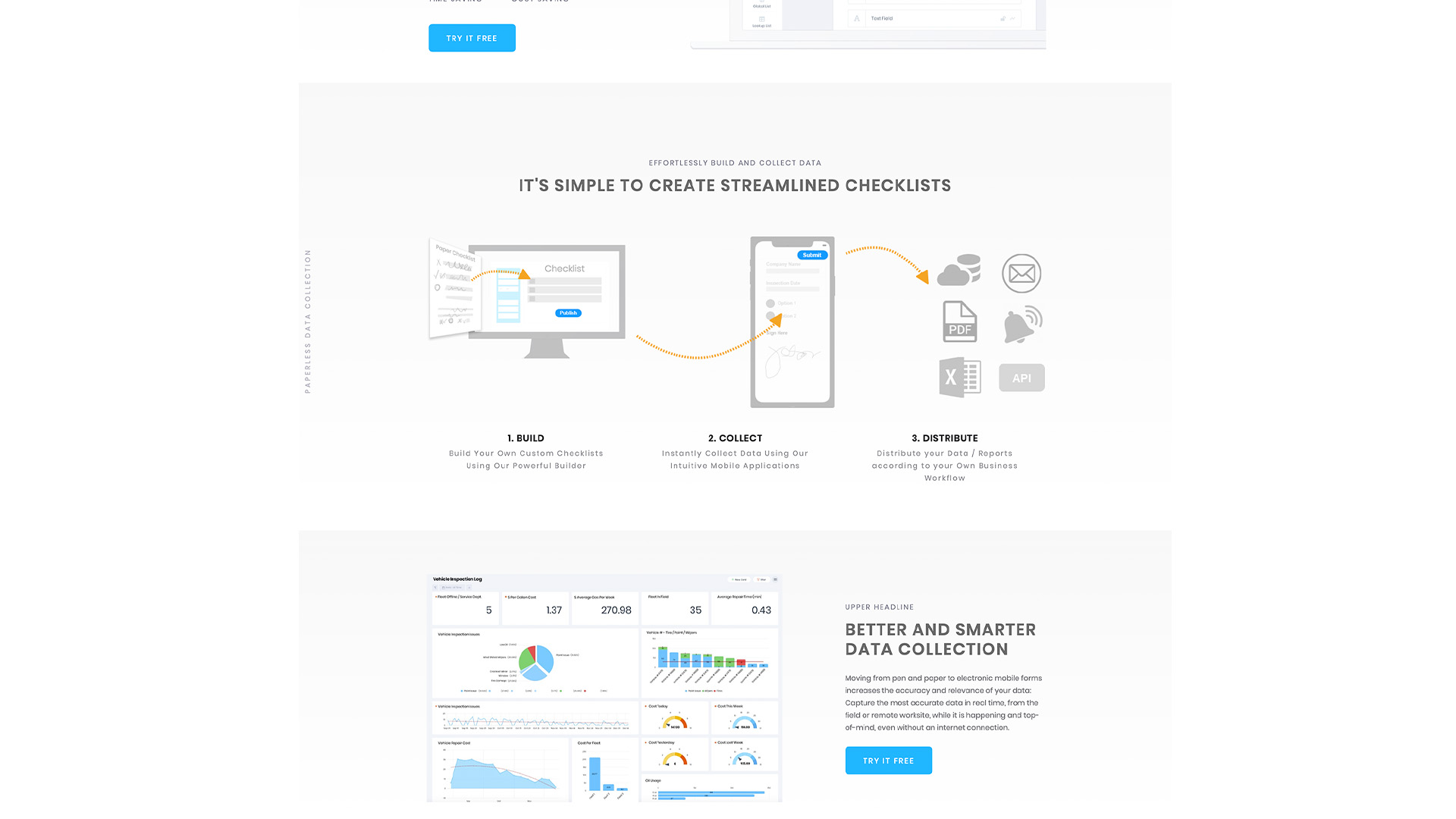
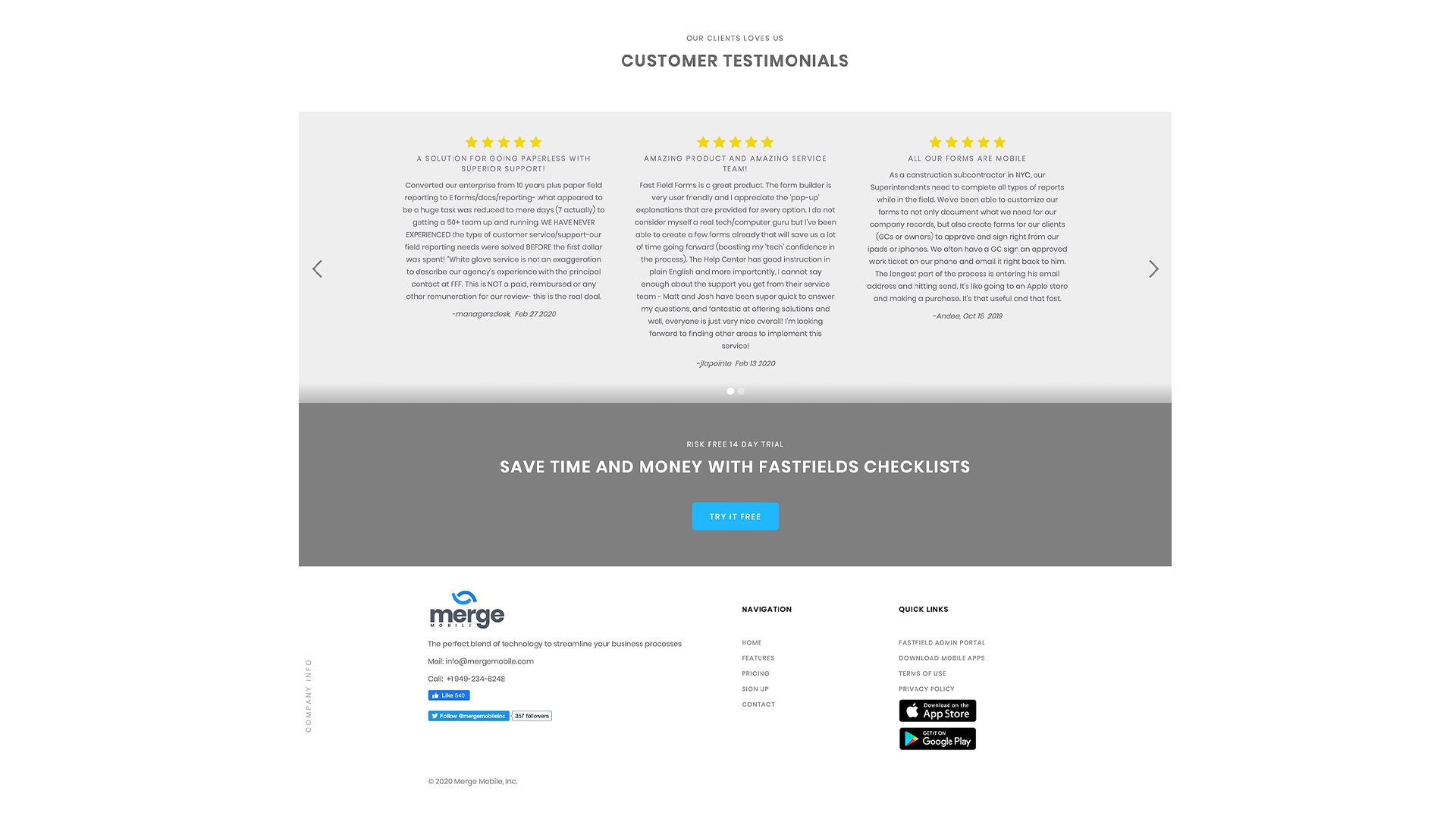
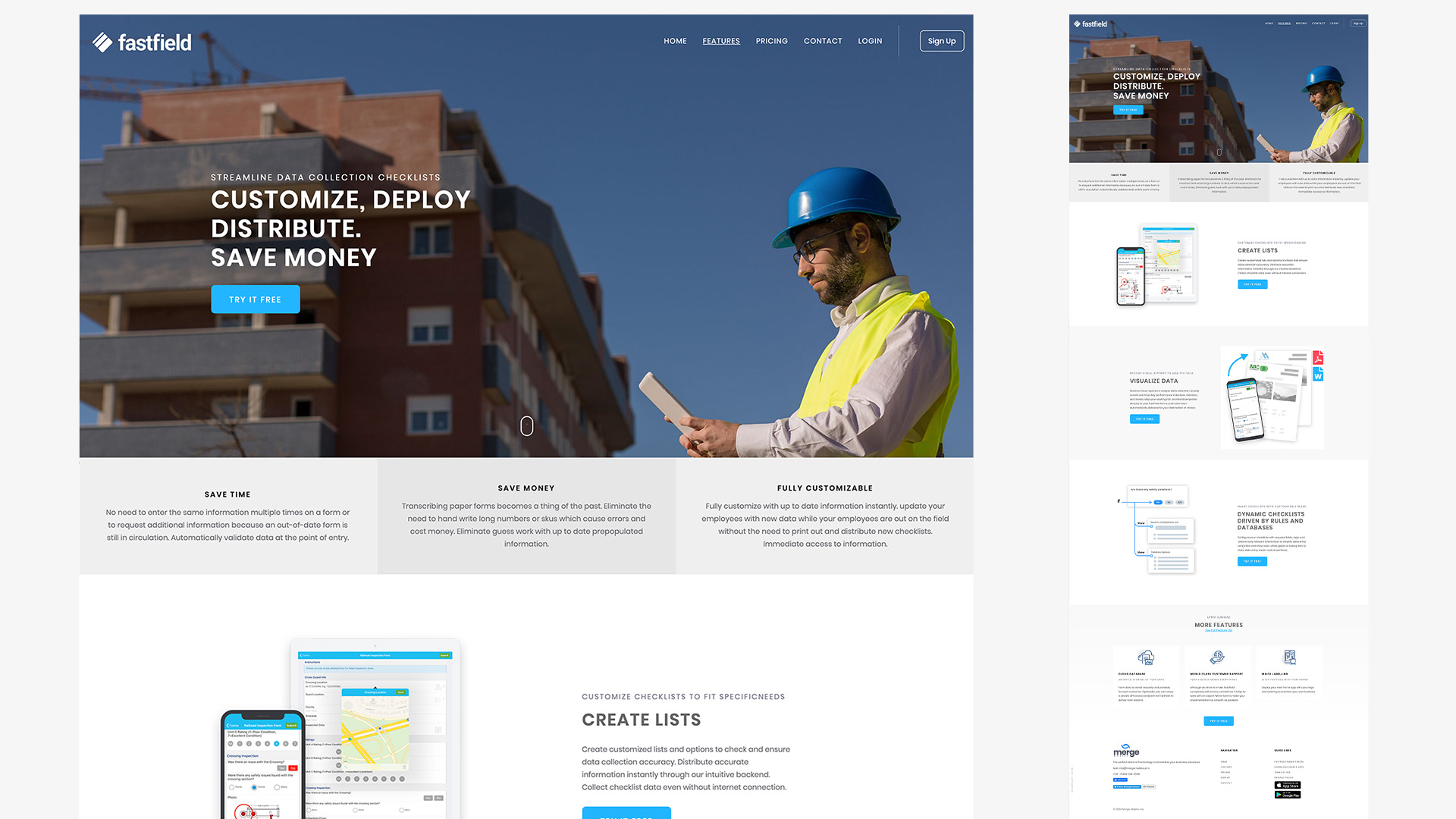
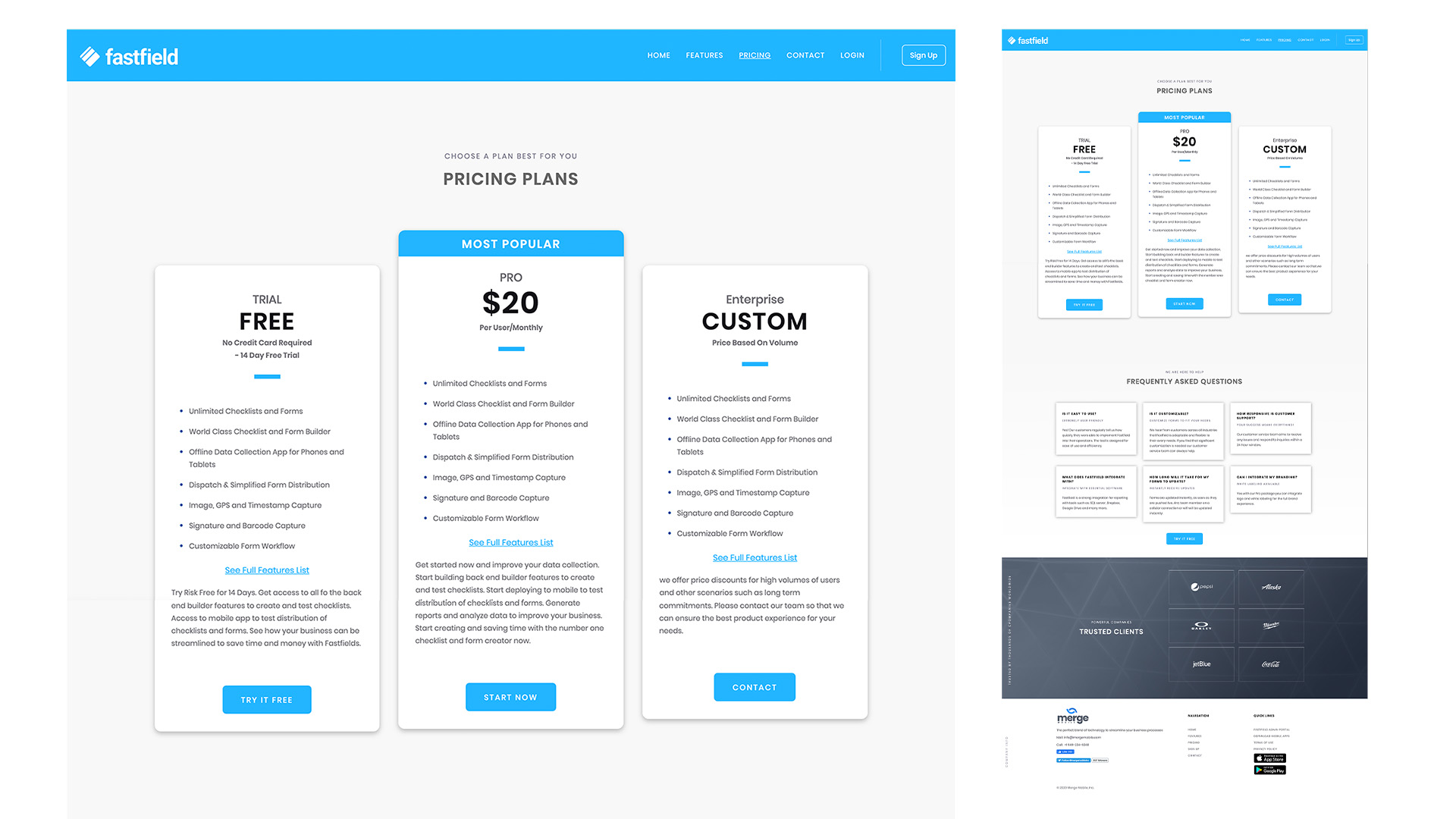
I also was the sole “developer” for this project. I had to learn a new platform called Webflow. It is a really cool dynamic platform that uses a graphic interface and mixes it with traditional html and css coding to streamline the process. To learn this i studied at home and built a website in my free time. I started with low fidelity wireframes to present to the client and then moved to coding and building the site. This presented it's own challenge as they had their own css classes and coding frameworks to work from. Many assets were made already but I did make the new assets to compliment the current brand guides. Here are screen capture of some of the pages from the site.





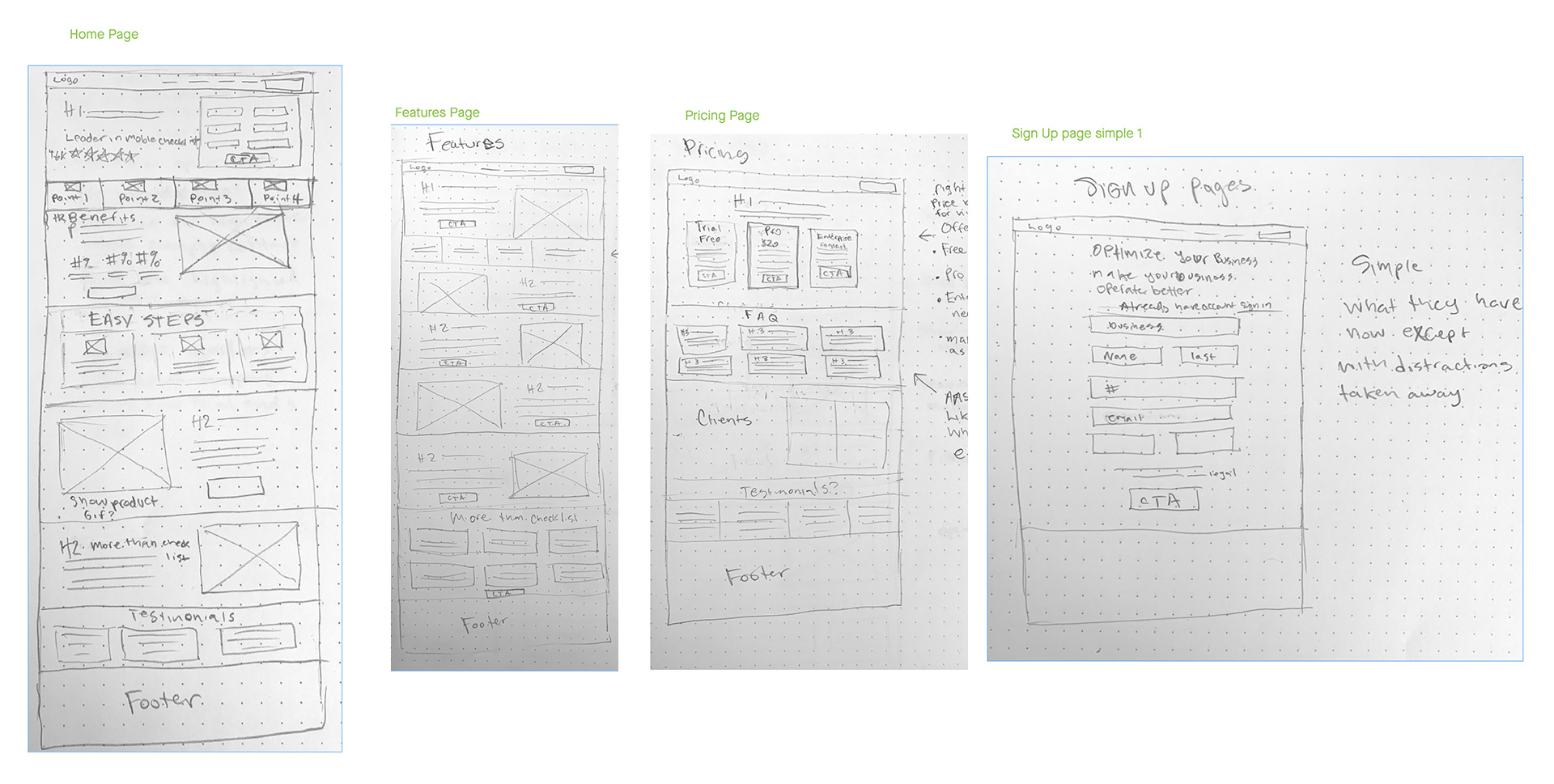
Here are the rough notes from ideation of ux exploration.

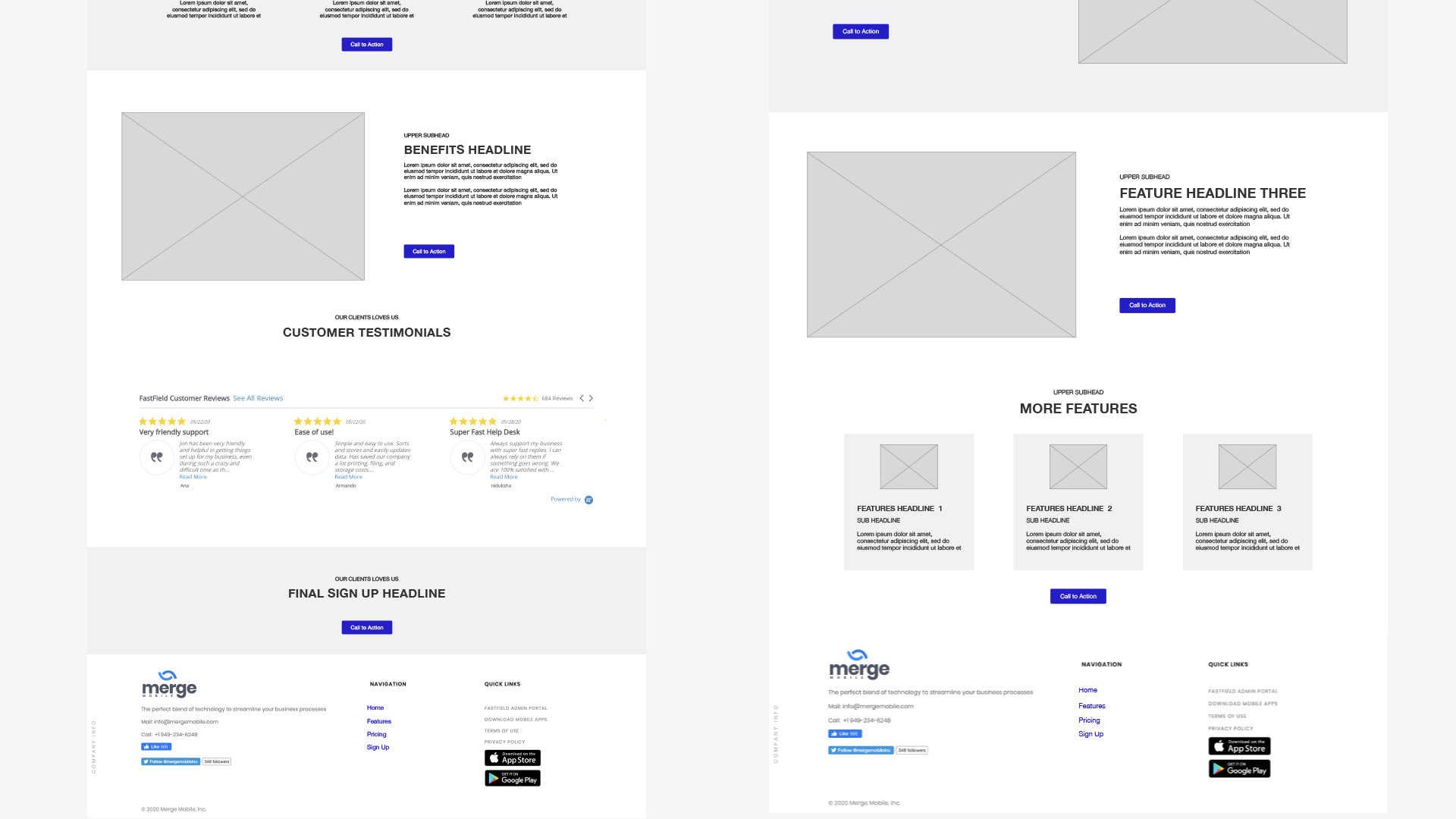
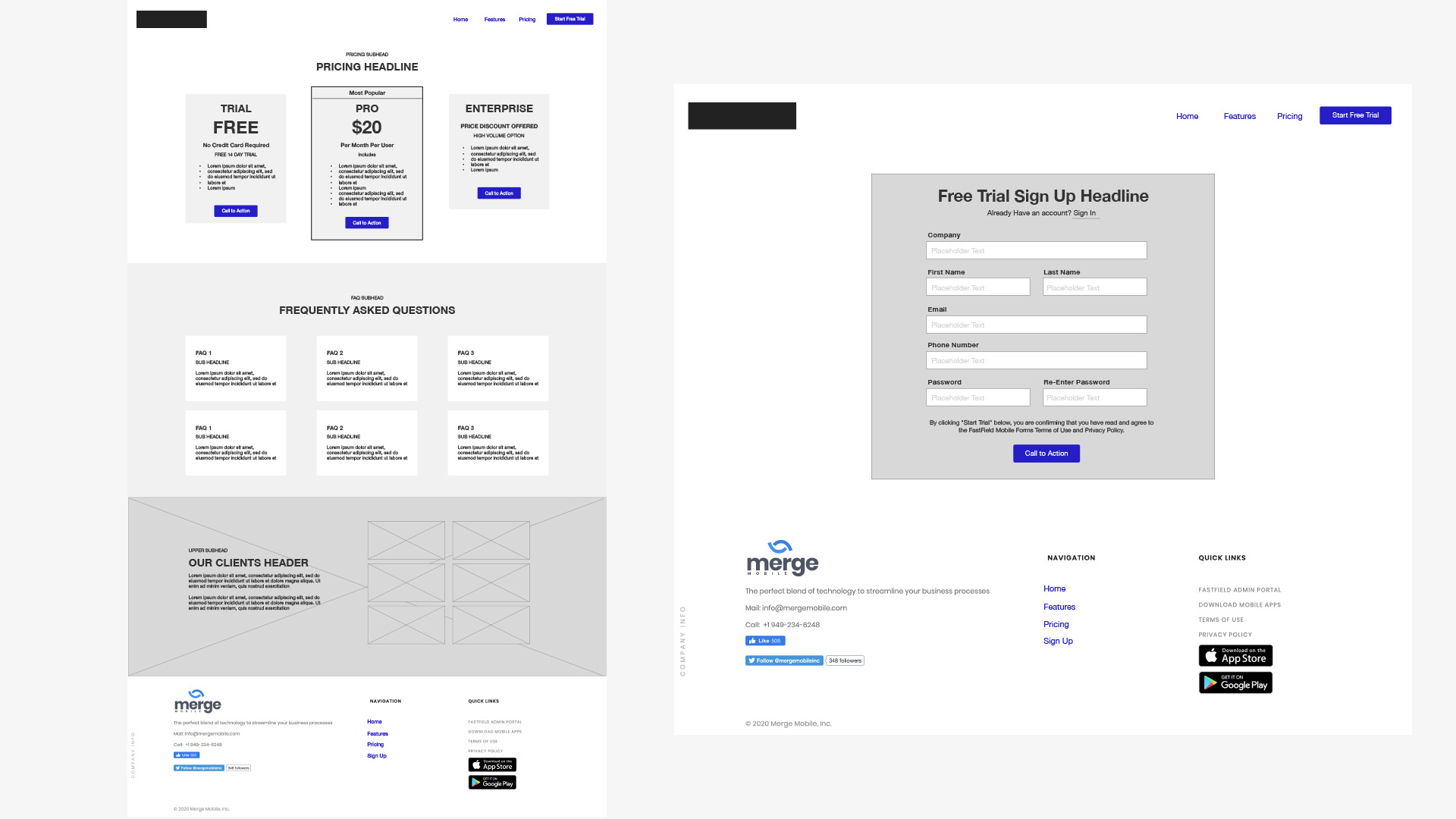
Here are the low fidelity wireframes


This was a fun and challenging project.